 After the release of 30+ Horizontal Navigation Menus, we head forward to
After the release of 30+ Horizontal Navigation Menus, we head forward to a beautiful collection of some of the best looking vertical navigation menus
that will put soul to anyone’s weblog or website! I have modified the codes
made by Christopher and Highdots and have made them compatible with
Blogger. I hope this collection will be of interest to most of you simply
multiplied! I hope it will be of great help to new designers :>
How To Add A Vertical Navigation CSS Menu To Blogger?
Well the process is as simply as it can be. Simply follow these steps carefully,- Go To Blogger > Layout > Edit HTML
- Back-up your template
All Navigation Menus below uses two pieces of codes. One is The CSS code which is responsible for the look and feel of the menus and the second is the HTML code which is responsible for positioning the menus. So lets know where to add each code!
3. Paste the CSS code for your selected Menu just above ]]></b:skin>4. For the HTML code there can be two positions either your right sidebar or left sidebar. Depends how many columns you have.
- If you have a right sidebar then paste the HTML code just below <div id='sidebar-wrapper'> or this <div id='sidebar-wrapper-right'>
- If you have a left sidebar then paste the HTML code just below <div id='sidebar-wrapper-left'>
Note:- Since most templates use different coding therefore if you could not find the above codes then don’t worry simply share your blog URL in the comment box and I will view your template coding and will tell you instantly which code to search for!
5. Finally save your template and see a beautiful Navigation Menu hanging on your sidebar :DEditing The Links In The Navigation Menu
To change the Tab Menu Links and Titles, simply edit this bolded part of the HTML code,<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
Replace #1, #2, #3 etc with your Page Links/URL and replace Link1, Link2, Link3 etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line from the HTML code,
<li><a href="#" >Link</a></li>
For Live Demo of Other Navigation Menus Simply use our HTML Editor and Copy and Paste the CSS and HTML code at right areas and then start playing with the code :>>
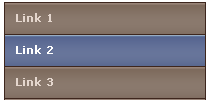
Navigation Menu #1

CSS CODE:
HTML CODE:
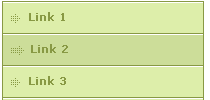
Navigation Menu #2

CSS Code:
HTML Code:
Navigation Menu #3

CSS Code:
HTML Code:
Navigation Menu #4

CSS Code:
HTML Code:
Navigation Menu #5

CSS Code:
HTML Code:
Navigation Menu #6

CSS Code:
HTML Code:
Navigation Menu #7

CSS Code:
HTML Code:
Navigation Menu #8

CSS Code:
HTML Code:
Navigation Menu #9

CSS Code:
HTML Code:
Navigation Menu #10

CSS Code:
HTML Code:
Navigation Menu #11

CSS Code:
HTML Code:
Navigation Menu #12

CSS Code:
HTML Code:
Navigation Menu #13

CSS Code:
HTML Code:
Navigation Menu #14

CSS Code:
HTML Code:
Navigation Menu #15

CSS Code:
HTML Code:
Navigation Menu #16

CSS Code:
HTML Code:
Navigation Menu #17

CSS Code:
HTML Code:
Navigation Menu #18

CSS Code:
HTML Code:
Navigation Menu #19

CSS Code:
HTML Code:
Navigation Menu #20

CSS Code:
HTML Code:
Navigation Menu #21

CSS Code:
HTML Code:
Navigation Menu #22

HTML Code:
Navigation Menu #23

CSS Code:
HTML Code:
Navigation Menu #24

CSS Code:
HTML Code:
Navigation Menu #25

CSS Code:
HTML Code:
That’s All!
Hope you have enjoyed the post. Feel free to ask any question related to these navigation menus. I am happy I fulfilled my promise of publishing this post :>



.gif)
.gif)




Dear Sir, I want develop my bloger site. please help me.
ReplyDeletehttp://fahim017.blogspot.com/
Cool tutorial i have found a website with good menu bars and other css designs you may like the designs.
ReplyDeletehttp://freebietemplate.com/css-designs/css-designs.html
have a nice day
I have read all instructions you shared about Choosing Web Designs in this post. Thanks for sharing.
ReplyDeleteSocial Media Marketing Riyadh
very informative articular, Thanks for sharing this
ReplyDeletehttp://www.mybloggertools.com/